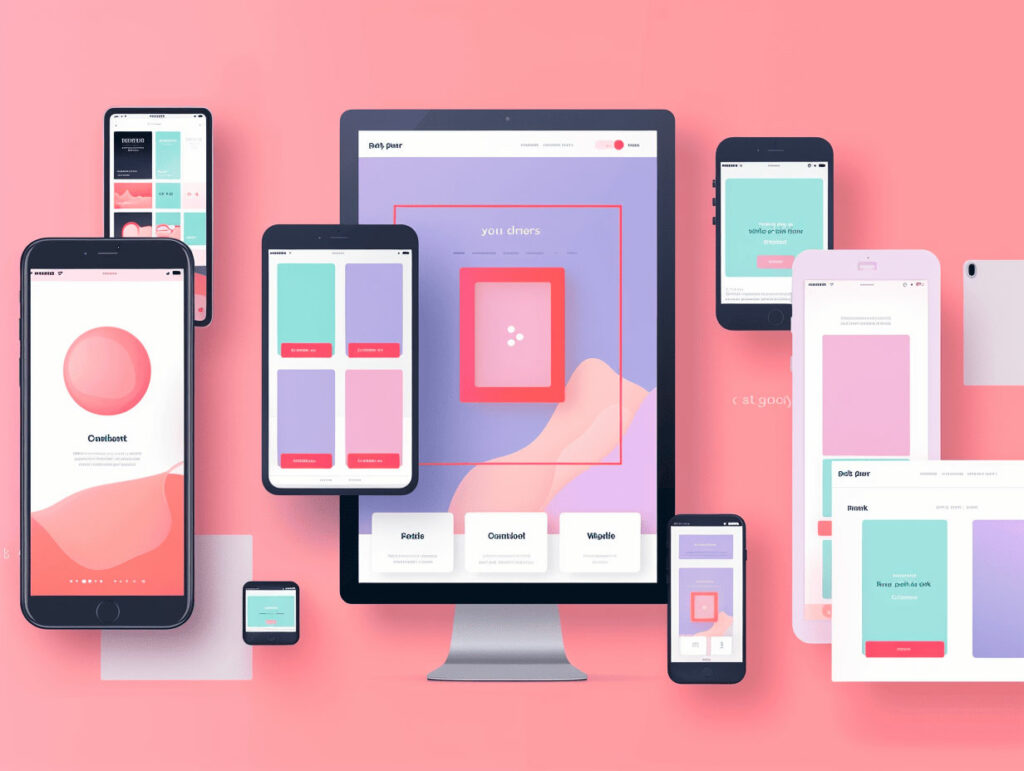
Dans l’ère numérique actuelle, l’accès à internet via une multitude d’appareils – des smartphones aux tablettes, en passant par les ordinateurs de bureau et les téléviseurs connectés – est devenu la norme. Cette diversité d’appareils pose un défi majeur aux concepteurs de sites web : comment créer des expériences utilisateur cohérentes et optimales, quel que soit l’appareil utilisé ? La réponse réside dans le design responsive, une approche essentielle pour concevoir des sites web adaptatifs qui s’ajustent automatiquement à différentes tailles d’écran et résolutions. Cet article explore les principes de base du design responsive et comment ils peuvent être appliqués pour créer des expériences web adaptatives et efficaces.
Qu’est-ce que le design responsive ?
Le design responsive, ou design adaptatif, est une approche de conception web qui permet à un site de s’ajuster automatiquement à la taille de l’écran de l’appareil utilisé pour le consulter. Plutôt que de créer des versions distinctes pour les appareils mobiles et de bureau, le design responsive utilise des techniques de mise en page flexibles, des images fluides et des requêtes médias CSS pour offrir une expérience utilisateur cohérente, quel que soit le dispositif.
Les principes fondamentaux du design responsive
Pour créer des expériences web adaptatives, les concepteurs doivent maîtriser plusieurs principes clés du design responsive :
- Grilles fluides
- Explication : Les grilles fluides permettent aux éléments de la mise en page de s’ajuster proportionnellement à la taille de l’écran. Contrairement aux grilles fixes, qui utilisent des valeurs en pixels, les grilles fluides utilisent des pourcentages pour définir la largeur des colonnes.
- Application : Pour créer une grille fluide, commencez par diviser votre mise en page en colonnes proportionnelles. Par exemple, une grille de trois colonnes peut être définie avec des largeurs de 33,3%, 33,3% et 33,3%, permettant aux colonnes de s’ajuster automatiquement à la largeur de l’écran.
- Images flexibles
- Explication : Les images flexibles s’adaptent automatiquement à la taille de leur conteneur. Cela évite que les images ne dépassent les limites de l’écran ou ne soient trop petites pour être vues clairement.
- Application : Utilisez des pourcentages pour définir la largeur des images. Par exemple, en utilisant
img { max-width: 100%; height: auto; }, vous assurez que l’image ne dépasse jamais la largeur de son conteneur et conserve ses proportions.
- Requêtes médias (Media Queries)
- Explication : Les requêtes médias sont des règles CSS qui permettent d’appliquer des styles différents en fonction des caractéristiques de l’appareil, comme la largeur de l’écran. Elles permettent de créer des points de rupture (breakpoints) où la mise en page change pour s’adapter à différentes tailles d’écran.
- Application : Utilisez des requêtes médias pour ajuster les styles CSS à différents points de rupture. Par exemple :cssCopier le code
@media (max-width: 768px) { .container { flex-direction: column; } }Cette requête média ajuste la disposition des éléments en colonne lorsque la largeur de l’écran est inférieure à 768 pixels.
- Typographie adaptable
- Explication : La typographie doit être lisible sur tous les appareils. Utilisez des unités de taille de police flexibles comme les em ou les rem, qui permettent d’ajuster la taille du texte en fonction de la taille de l’écran.
- Application : Définissez les tailles de police en utilisant des unités flexibles. Par exemple,
body { font-size: 1rem; }garantit que la taille du texte s’ajuste de manière proportionnelle à la taille par défaut définie par l’utilisateur ou le navigateur.
- Navigation mobile-friendly
- Explication : La navigation doit être facile à utiliser sur les petits écrans. Les menus hamburgers, les listes déroulantes et les menus accordéon sont des solutions courantes pour les appareils mobiles.
- Application : Implémentez une navigation qui se transforme pour les petits écrans. Par exemple, utilisez un menu hamburger pour masquer les liens de navigation jusqu’à ce que l’utilisateur les demande explicitement.
Avantages du design responsive
L’adoption du design responsive offre de nombreux avantages tant pour les utilisateurs que pour les propriétaires de sites web :
- Expérience utilisateur améliorée
- Un site web responsive offre une expérience utilisateur optimale sur tous les appareils, augmentant ainsi la satisfaction et l’engagement des utilisateurs.
- Maintenance simplifiée
- Avoir un seul site web qui fonctionne sur tous les appareils réduit la complexité et les coûts de maintenance. Les mises à jour sont effectuées une seule fois et s’appliquent à toutes les versions du site.
- Optimisation pour les moteurs de recherche (SEO)
- Les moteurs de recherche, comme Google, favorisent les sites web responsive car ils offrent une meilleure expérience utilisateur. Un seul site responsive peut également éviter les problèmes de contenu dupliqué qui peuvent survenir avec des sites mobiles distincts.
- Conversion accrue
- Un site web facile à utiliser sur tous les appareils peut augmenter les taux de conversion, car les utilisateurs sont plus susceptibles de compléter des actions souhaitées (comme faire un achat ou remplir un formulaire) lorsqu’ils ont une expérience fluide.
Bonnes pratiques pour le design responsive
Pour tirer pleinement parti des avantages du design responsive, voici quelques bonnes pratiques à suivre :
- Concevoir pour le mobile d’abord (Mobile-first)
- Commencez par concevoir votre site pour les petits écrans, puis ajoutez des fonctionnalités et des styles supplémentaires pour les écrans plus grands. Cette approche garantit que l’expérience mobile est optimale et que les éléments essentiels sont prioritaires.
- Utiliser des frameworks responsive
- Les frameworks CSS comme Bootstrap ou Foundation offrent des systèmes de grilles flexibles et des composants prêts à l’emploi pour faciliter la création de sites web responsive.
- Tester sur différents appareils
- Utilisez des outils de test responsive pour vérifier que votre site fonctionne correctement sur une variété de tailles d’écran et de navigateurs. Les émulateurs et les appareils physiques peuvent aider à identifier et à corriger les problèmes d’affichage.
- Optimiser les performances
- Les performances sont cruciales pour l’expérience utilisateur, surtout sur les appareils mobiles avec des connexions internet plus lentes. Minimisez les ressources nécessaires, compressez les images, et utilisez le chargement paresseux (lazy loading) pour améliorer la vitesse de chargement de votre site.
- Prendre en compte l’accessibilité
- Assurez-vous que votre site web est accessible à tous les utilisateurs, y compris ceux ayant des handicaps. Utilisez des balises ARIA, des contrastes de couleurs suffisants et des tailles de texte adaptées pour garantir une expérience inclusive.
Conclusion
Le design responsive est devenu une nécessité dans le paysage numérique actuel. En suivant les principes de base et les bonnes pratiques décrits dans cet article, vous pouvez créer des sites web adaptatifs qui offrent des expériences utilisateur optimales sur tous les appareils. Non seulement cela améliore la satisfaction des utilisateurs, mais cela peut également avoir un impact positif sur la visibilité de votre site dans les moteurs de recherche et sur les taux de conversion. Investir dans le design responsive, c’est investir dans l’avenir de votre présence en ligne.